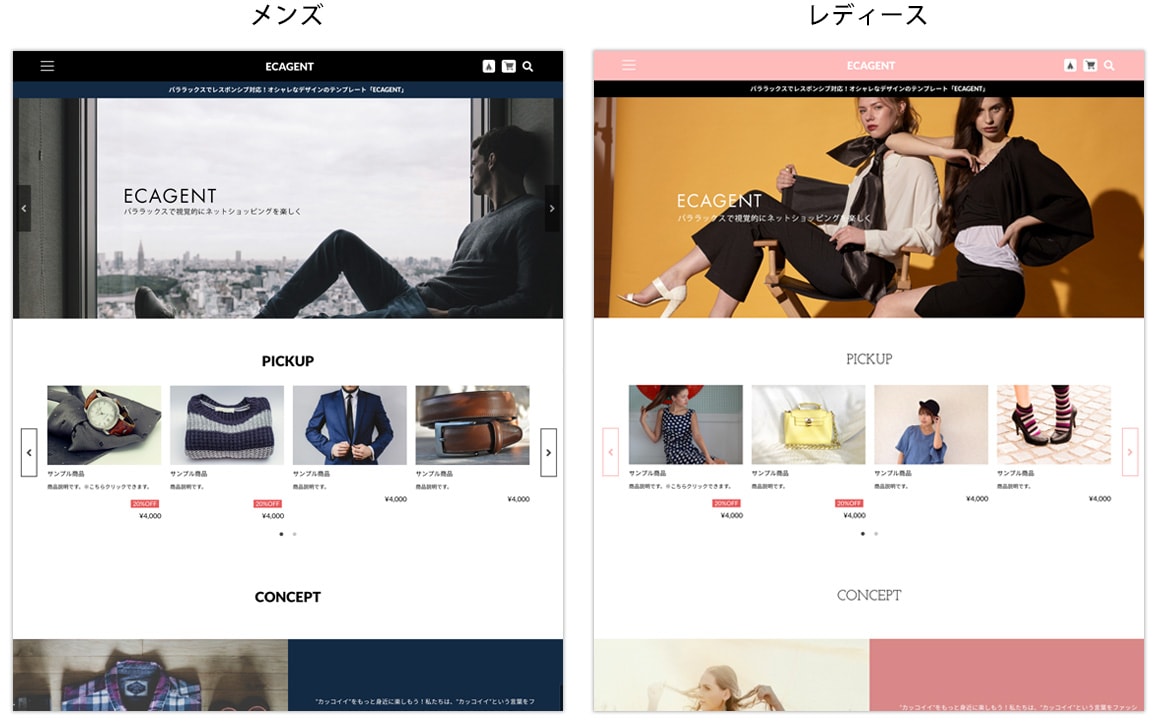
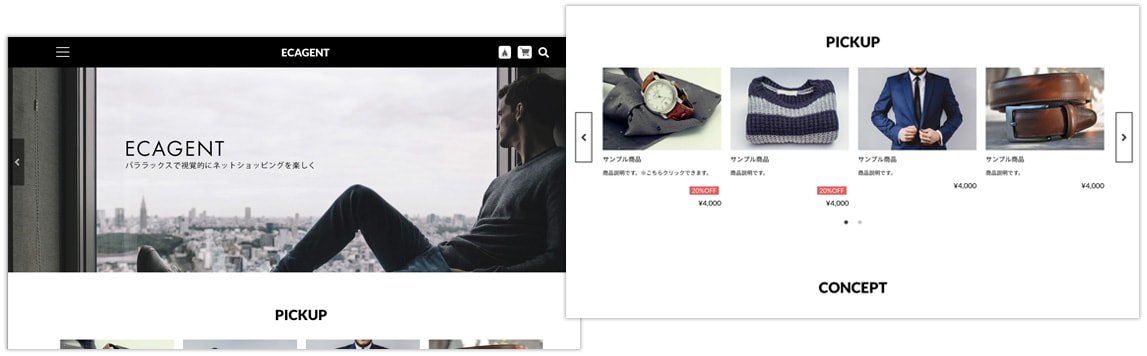
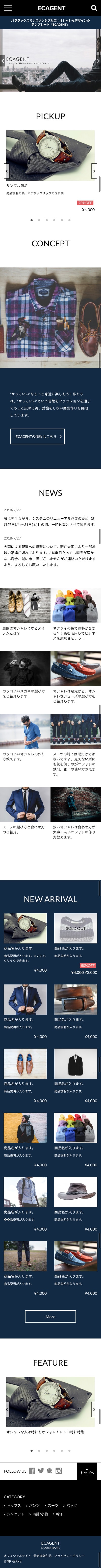
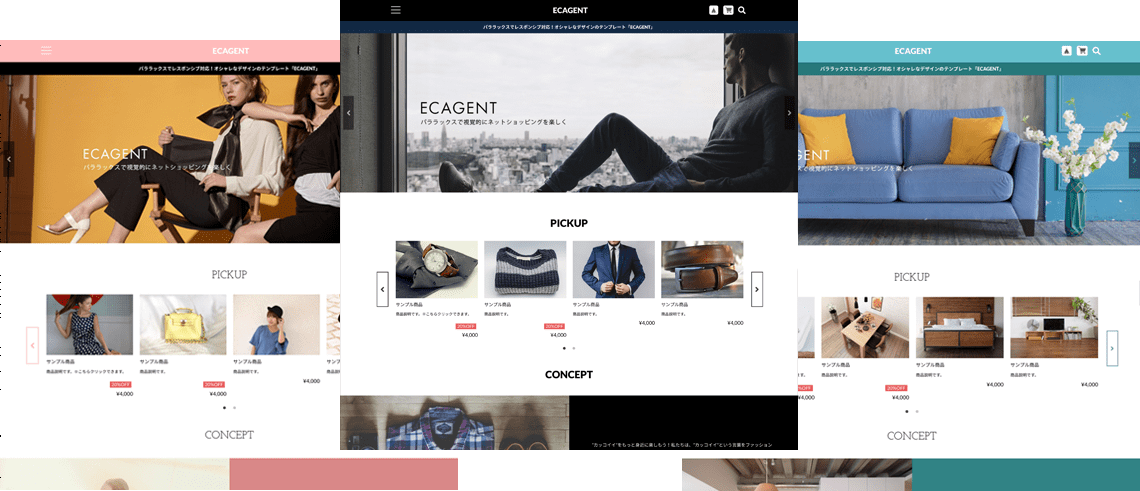
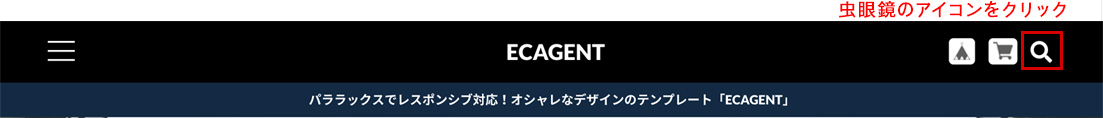
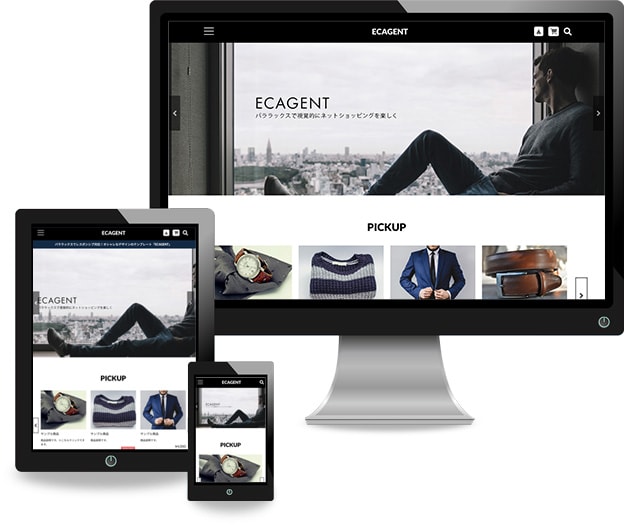
ECAGENT
パララックスでレスポンシブ対応!
オシャレなデザインのBASE用テンプレート
「ECAGENT」
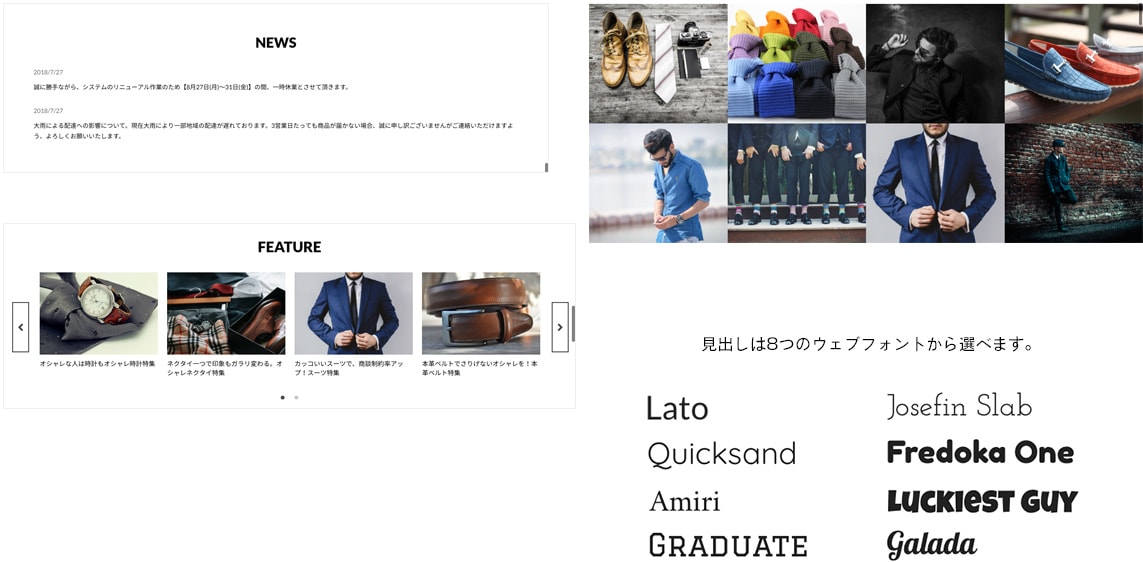
デモショップをご用意しております

最新情報
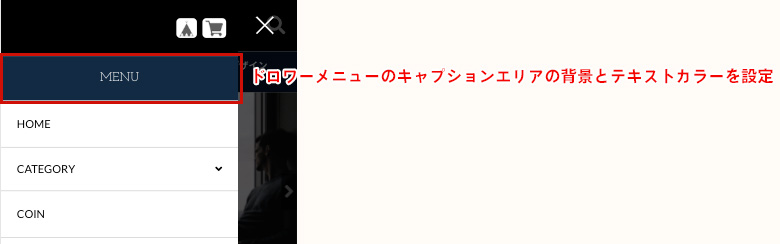
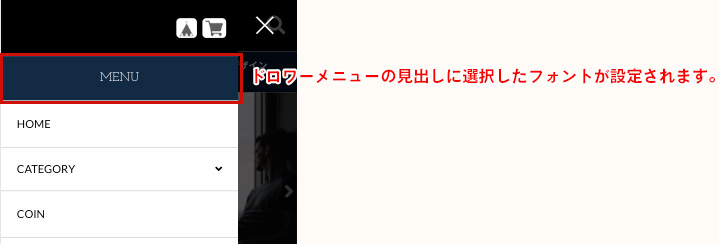
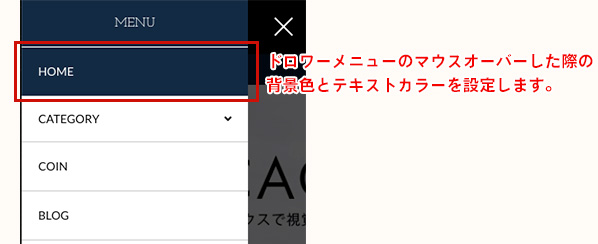
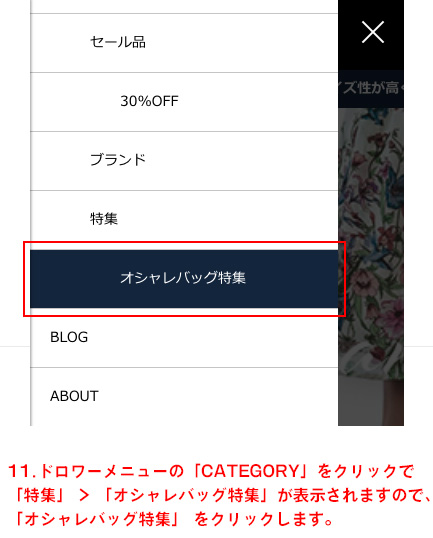
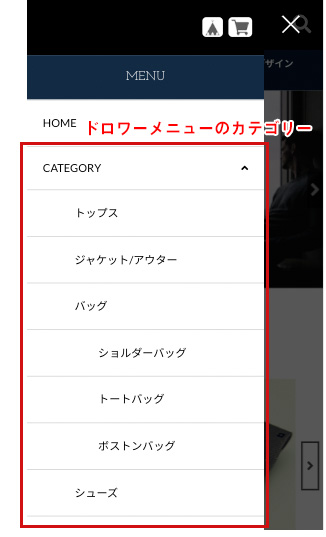
- ドロワーエリアのロゴ表示ですが、お客様によってロゴサイズがマチマチで不具合が確認されている為、今現在非表示とさせて頂いております。申し訳ございませんがご理解のほど何卒よろしくお願いいたします。